


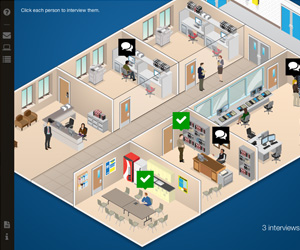
CapraTek is a master's level human resources management simulation set in a fictional technology company. I built a flexible HTML and jQuery framework, designed multiple interaction types, and participated in UX testing.
Learn more »
I designed and built this promotional mini-site designed to inform learners about Capella's advising department, the advising team, and the resources and tools at their disposal.

Website re-design for a local vintage clothing store.

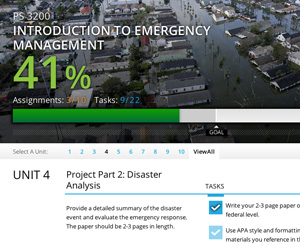
A complex narrative simulation detailing an environmental disaster and it’s effects on a community. I worked on the UI, location and character illustrations, project & workflow organization, and branding.
Learn more »
Online version of author Dick Bolles' popular job-hunting book. I designed the courseroom, illustrated characters, and animated motion graphics.
Learn more »
Collaborative gallery show featuring modular zombie paper toys. I designed the paper toy template and an created an interactive gallery installation for the opening reception.
Learn more »
A wide range of interactive educational pieces created for Capella University.
Learn more »
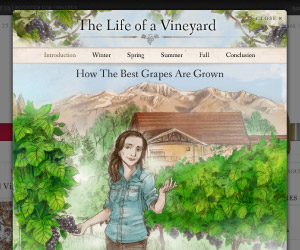
I designed, illustrated, and built this vineyard education module for Piattelli Vineyards.

An interactive gallery for Light Grey Art Lab's Pokémon Battle Royale show featuring the 151 original Pokémon. Built with Isotope. I drew GeoDude.

I was learning more about jQuery animations and discovered that you can assign different easing types to different value changes. I couldn't find any good working examples so I built this visualizer. You can select any of the core jQueryUI ease types and also change the duration.